반응형
회원 가입 유스케이스 벤치마킹
29cm
약관 동의 -> 이메일 입력(기본적인 이메일 유효성 체크) -> 비밀번호/비밀번호 확인 -> 본인 인증(PASS)
순차 진행, url 동일, 이메일 validate api 요청하여 확인
이메일 input event를 통해 매번 api를 쏴서 실시간으로 확인하는 것으로 보임
약관동의에 관련된 데이터를 React(?) state에 저장하고 있는 것으로 보임

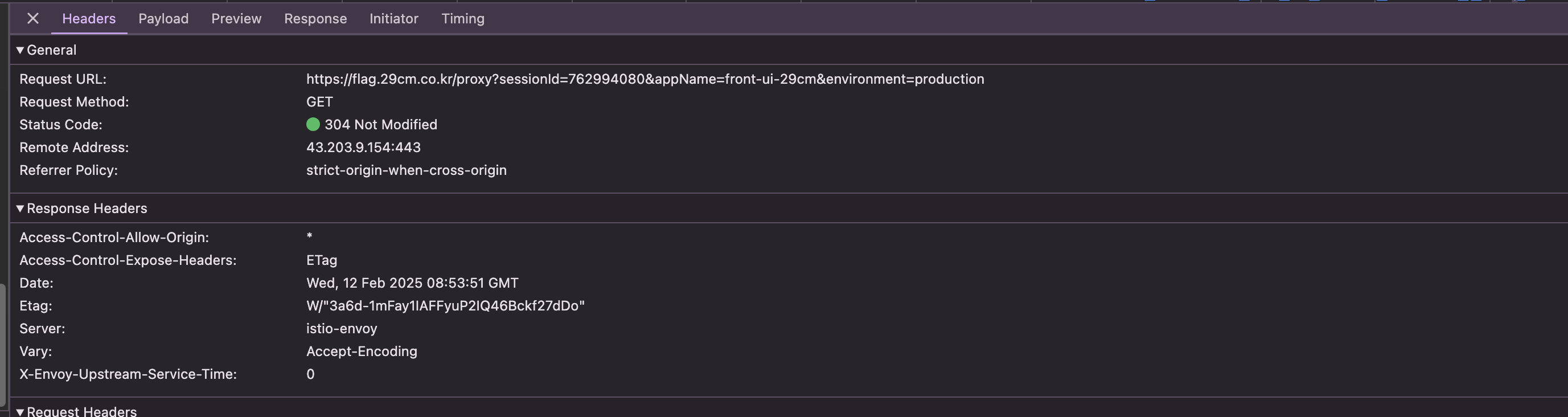
proxy로 주기적인 요청을 보내는데 무슨 역할인지 모르겠다...ㅠㅠ
session 유지? 헬스 체크...???Block request url 했을 때 별 문제 없는것으로 보인다....
paload -> environment : production인것으로 보아 실시간으로 제품을 업데이트 해주는 역할일까?
(서비스 도메인 업무를 해본적이 없어서 어떤 용도인지 모르겠는데 알려주시면 감사하겠습니다...)

진행중↓
무신사
약관 동의 -> 본인인증
순차 진행
오늘의 집
이메일, 비밀번호, 비밀번호 확인, 닉네임 입력, 약관동의, 이메일 인증 필요, reCAPCHA 기능
한 페이지 내 통합 진행
반응형
'개발' 카테고리의 다른 글
| "인기순 정렬"에 대한 고찰 (0) | 2025.04.05 |
|---|---|
| 대규모 트래픽이란? (2) | 2025.01.22 |